诡异的生性周期, 是BUG? 求解
最近自学 vue 然后用 vue + element-ui 重构 lore-blog 的后台管理部分, 大约已经完成了80%. 大大小小的问题遇到很多, 解决很多.
唯一剩下这一个问题, 很是困惑.
问题描述
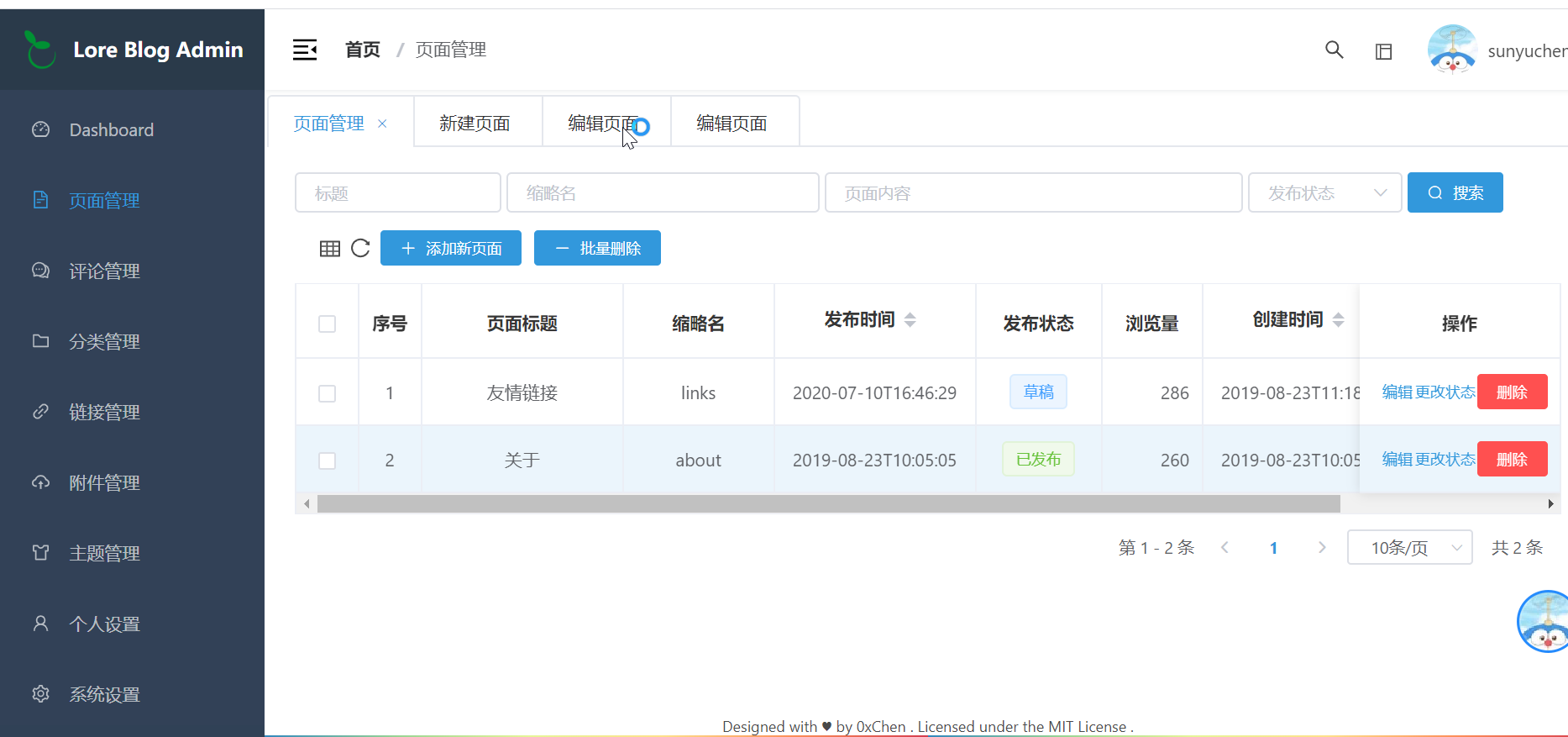
页面管理 功能中的 编辑页面 和 新建页面 用的是同一个命名为 PageEdit 的组件.
// 路由定义
{
path: 'page/:id/edit',
name: 'PageEdit',
component: () => import('@/views/page/PageEdit.vue'),
meta: {
title: '编辑页面',
keepAlive: false
}
},
{
path: 'page/new',
name: 'PageNew',
component: () => import('@/views/page/PageEdit.vue'),
meta: {
title: '新建页面',
keepAlive: true
}
}
// meta.keepAlive = true 代表
<keep-alive>
<router-view></router-view>
</keep-alive>
// 表示会缓存不活动的组件实例,而不是销毁它们
// 否则直接是 <router-view></router-view>
页面结构:

-
当编辑页面 和 新建页面的
keepAlive同时设置成keepAlive: true时 在如上图中( 编辑页面, 新建页面)2个Tab间来回切换时,PageEdit组件没有没被销毁, 各生命周期方法没有反复执行. -
当
keepAlive同时设置成keepAlive: false时, 在编辑页面和新建页面2个Tab间来回切换时,PageEdit组件没有缓存, 每次都是销毁重现创建, 执行完整的声明周期, 并且activated钩子也会被调用. 以上两种情况都是正常符合预期的情况. -
当编辑页面设置成
keepAlive: true, 新建页面设置成keepAlive: false疑惑的事情出现了, 如果按照上面的情况推断. 编辑页面 组件由于被缓存所有, 所以切换失活时不会被销毁 生命周期钩子不会重新执行. 而新建页面在失活后重新切换回来时, 会重新执行生命周期渲染. 但是实际情况是: -
当在编辑页面(两个个中任选一个)和新建页面2个Tab之间切换时, 组件生命周期全都重新执行了. 并且切换回编辑页面的Tab 时
activated钩子也会被调用. -
当在编辑页面和编辑页面2个Tab之间切换时, 组件没有并销毁. 切换时只会调永
activated钩子.
也就是说新建页面的创建, 会导致编辑页面的销毁, 这是为什么? why
注: <router-view></router-view> 特意设置了key, 所有页面并不是复用的同一个 PageEdit 组件
的实例, 各有个的实例(我实测是这样不过不敢100%断定), 所以应该不是因为复用的同一个实例的原因.
并且我本意就是不想复用 PageEdit 组件, 然后用watch $route的方法来处理, 同一个组件对应多个路由的问题.
估计要等重构完成后debug vue单步跟踪到底找原因了.
本文采用 知识共享署名4.0国际许可协议进行许可. 本站文章除注明转载/出处外, 均为本站原创或翻译,转载前请务必署名!