一行代码实现网页变灰, 真可以这么简单么?
2020-04-04
为表达全国各族人民对抗击新冠肺炎疫情斗争牺牲烈士和逝世同胞的深切哀悼, 国务院发布公告,决定2020年4月4日举行全国性哀悼活动。
默哀过后
沉痛默哀后生活还得继续不是, 不搞娱乐活动, 那咱就学习吧.
正在将个人博客develoerchen.com的项目用VUE改造成前后端分离.
搬砖过程发现好多网站整站都变了冷灰色调, 没办法好奇心就是这么重, 打开浏览器工具
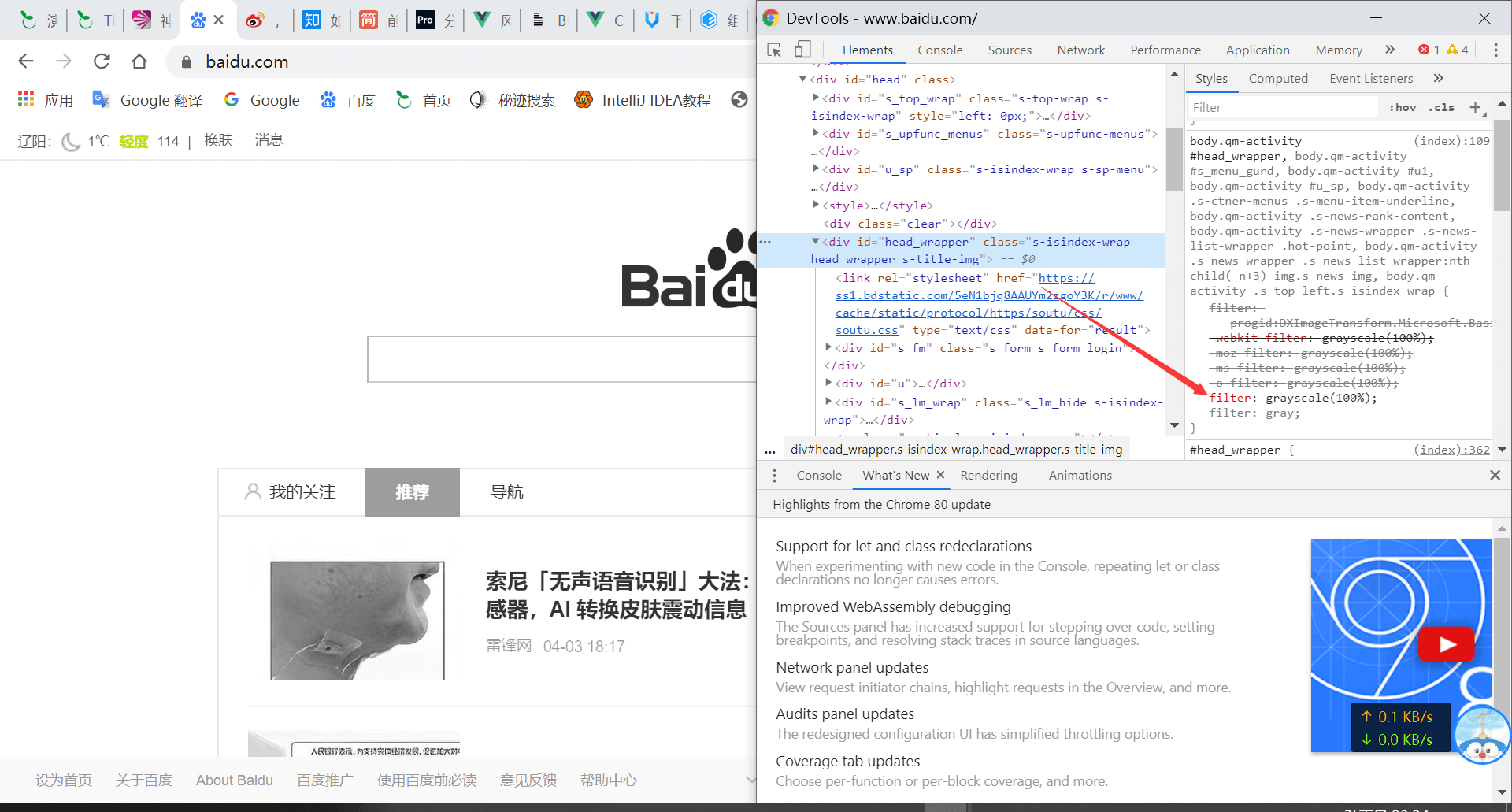
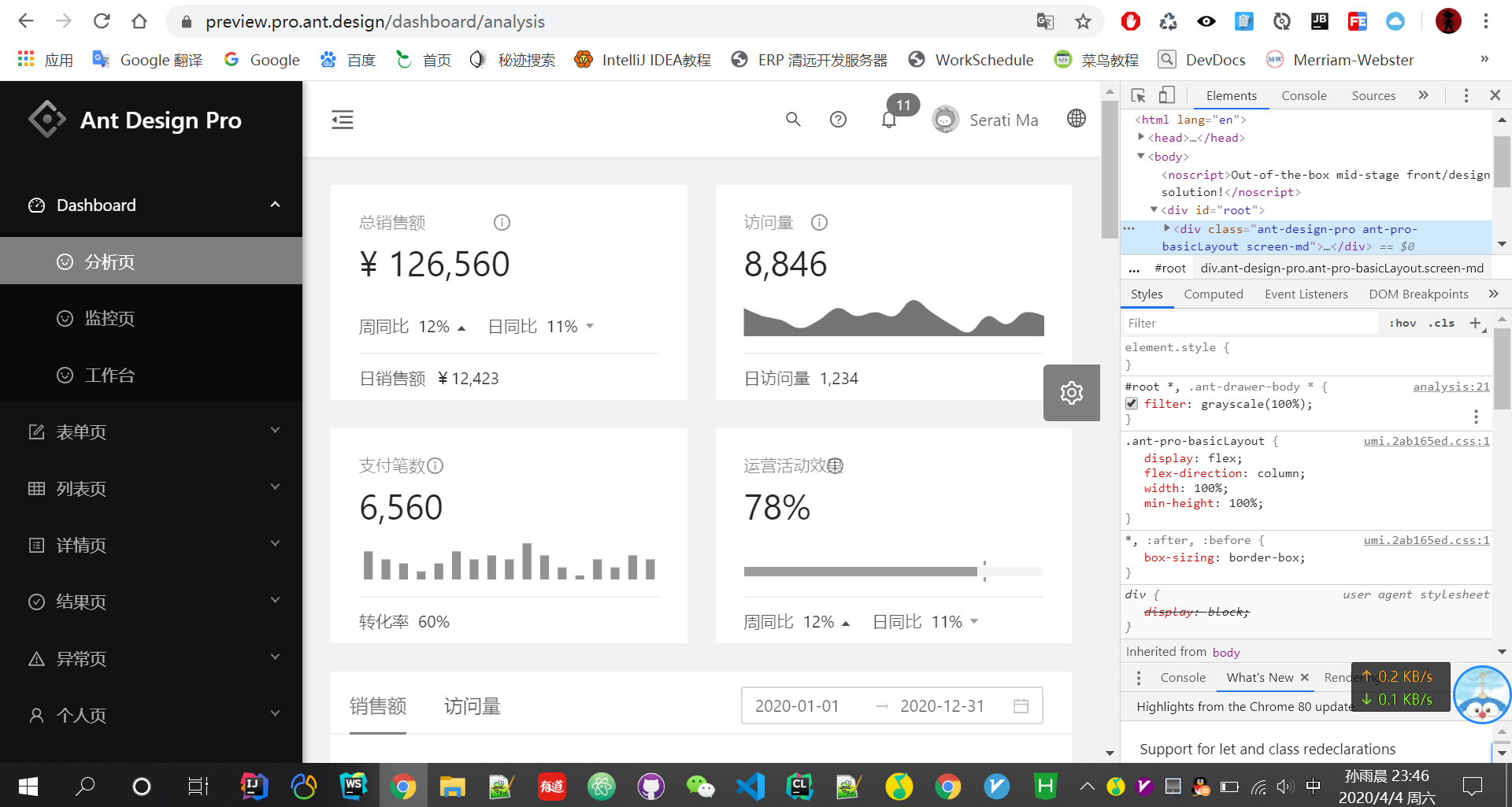
查看一翻发现有效代码就一行, 下面是两个灰色网站首页
百度首页

Ant Design Pro首页

一行代码
filter: grayscale(100%);
filter CSS属性的解释
MDN doc filter CSS属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。
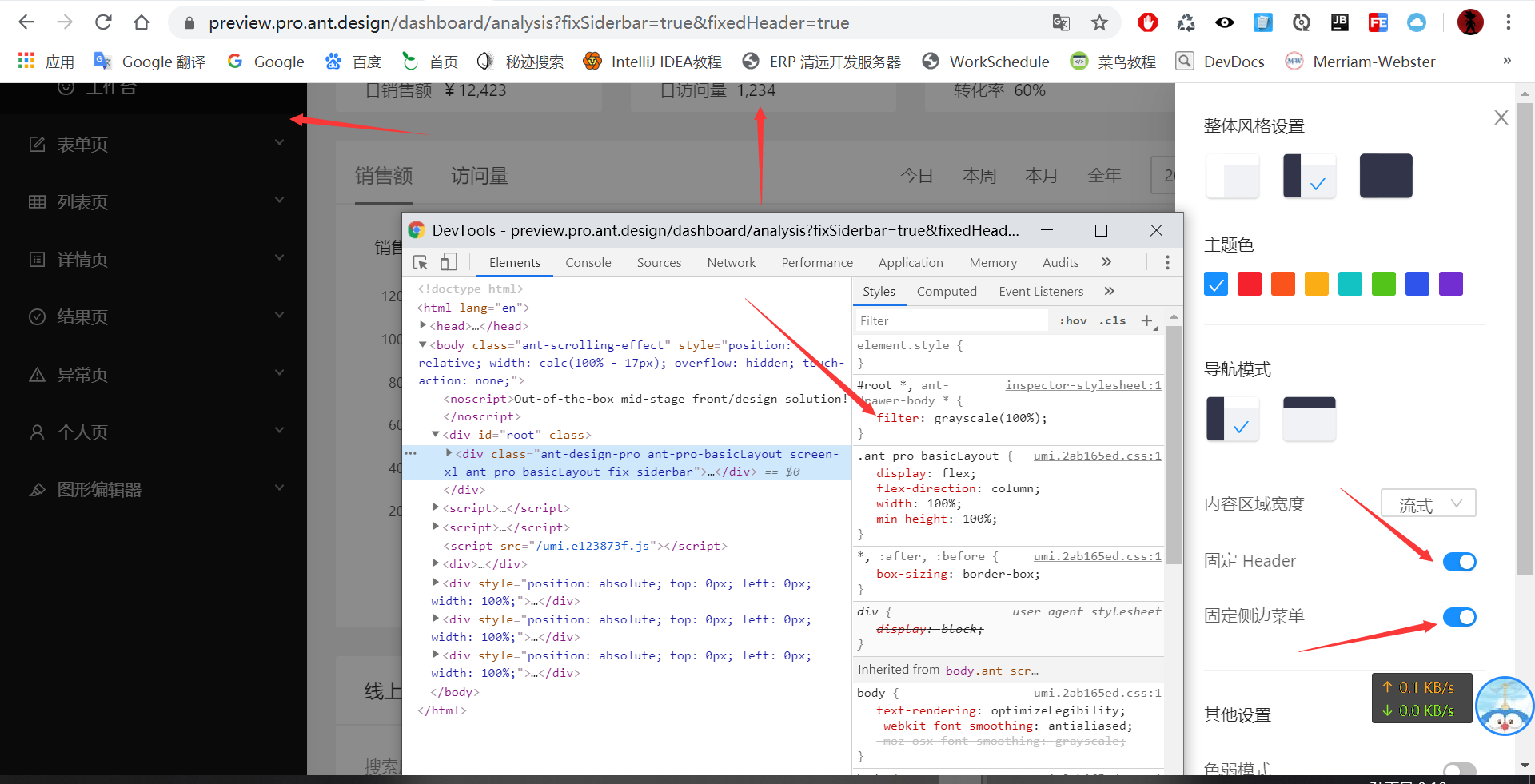
真不是这么简单
无意就发现阿里的Ant Design Pro演示网站的BUG了, 当添加了CSS整站变灰的一行样式后, 开启 "固定侧边栏" 和 "固定 Header" 就无效了, 至于原因我还没去深入. 这也说明一个问题, 别以为简单就肯定没问题.

本文采用 知识共享署名4.0国际许可协议进行许可. 本站文章除注明转载/出处外, 均为本站原创或翻译,转载前请务必署名!